Estou novamente aqui, Bruno Gonçalves. De tempos em tempos utilizo o site do Tales para fazer testes de melhoria de desempenho.
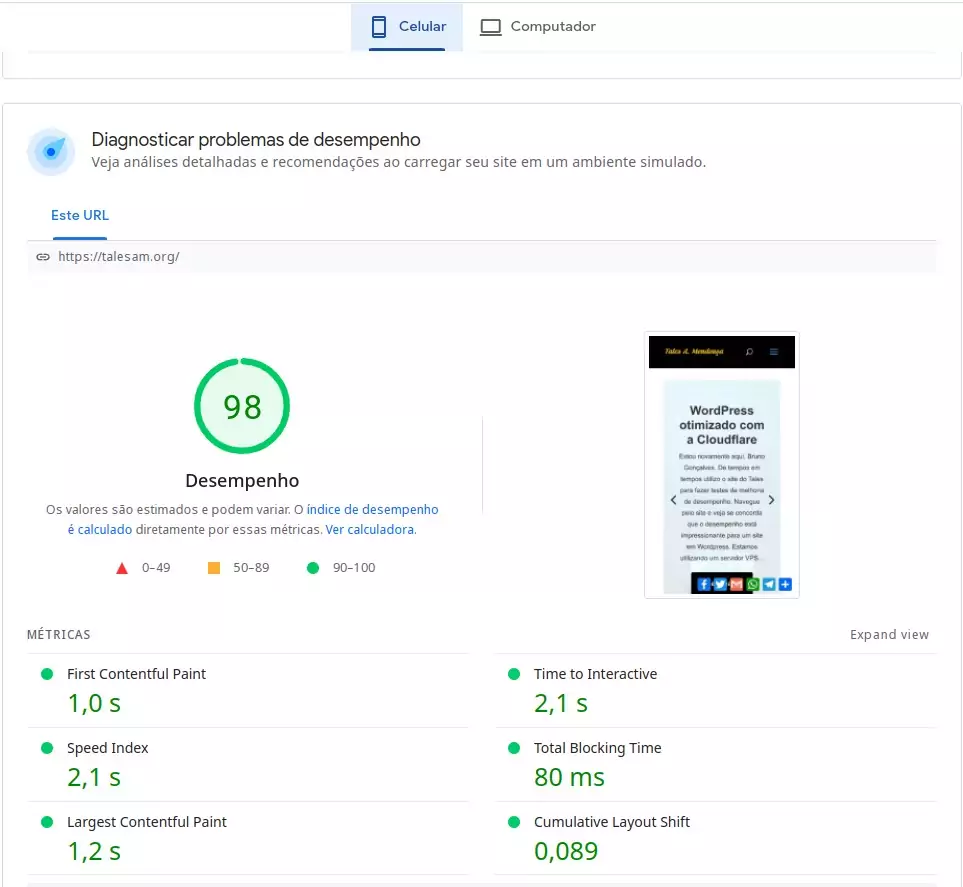
Navegue pelo site e veja se concorda que o desempenho está impressionante para um site em WordPress.
Estamos utilizando um servidor VPS gratuito da Oracle e também o plano gratuito da Cloudflare, aqui não irei abordar a configuração do servidor VPS ou a migração do DNS para a Cloudflare, portanto vamos considerar que você já tem seu site em WordPress funcionando e com o DNS sendo gerenciado pela Cloudflare.
Confira os plugins para acelerar o site e como configura-los:
Async Javascript
https://br.wordpress.org/plugins/async-javascript/
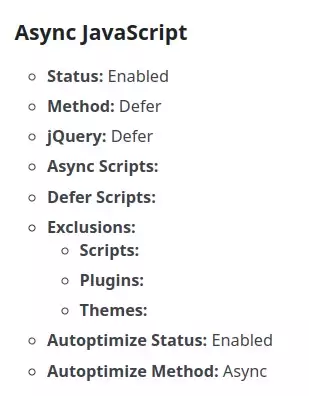
Faz o que o próprio nome já diz, possibilita o carregamento do site sem bloqueios aguardando o carregamento dos arquivos de Javascript. Dependendo de como seu site é construído e dos recursos utilizados, isso pode gerar problemas no site, mas nas configurações é possível fazer ajustes, veja como ficou a configuração deste site:

Autoptimize
https://br.wordpress.org/plugins/autoptimize/
Dependendo do tema e plugins utilizados em seu site, esse plugin pode fazer diversas melhorias, aqui estamos utilizando o tema Divi e poucos plugins, portanto ativei apenas três configurações:
-Otimizar código HTML.
-Carregamento adiado de imagens
-Adia o carregamento a partir da “enésima” – Essa configuração utilizei o valor 3, assim evita de adiar o carregamento da imagem do logo e a primeira imagem do site.
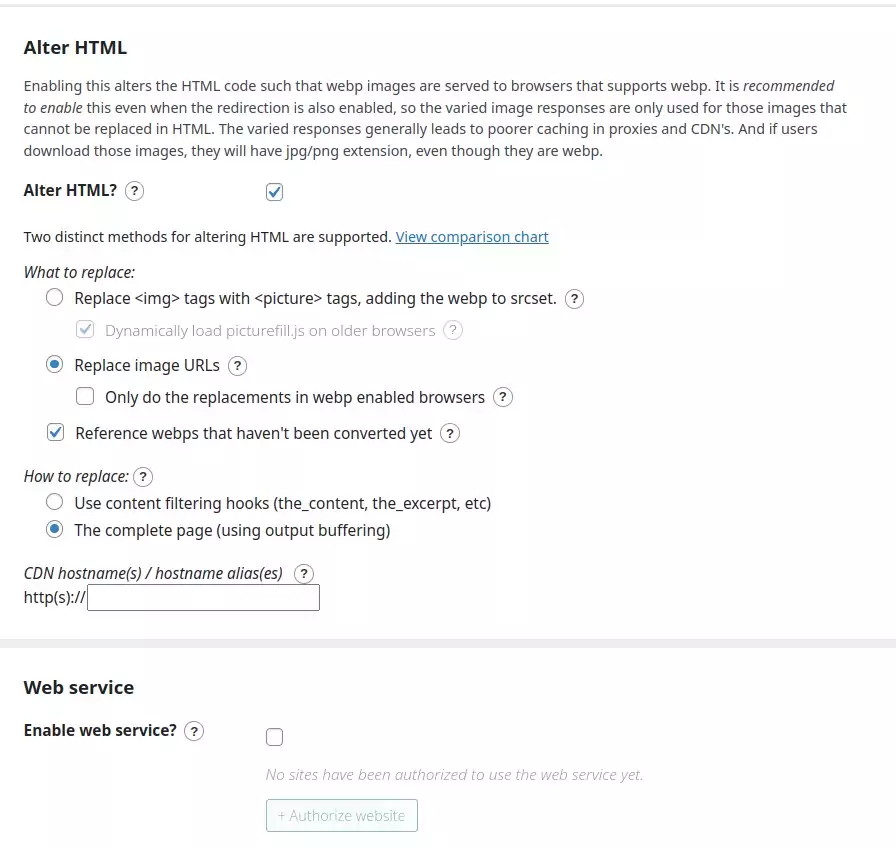
WebP Express
https://br.wordpress.org/plugins/webp-express/
Este site estava com diversos .png e .jpg mal otimizados, então nada melhor que ir diretamente para .webp.
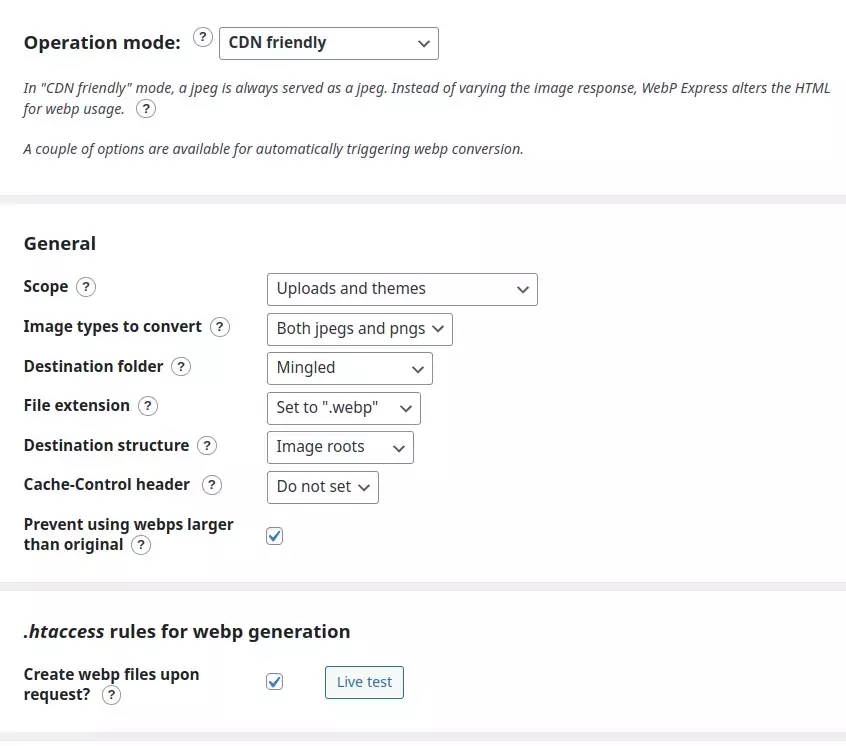
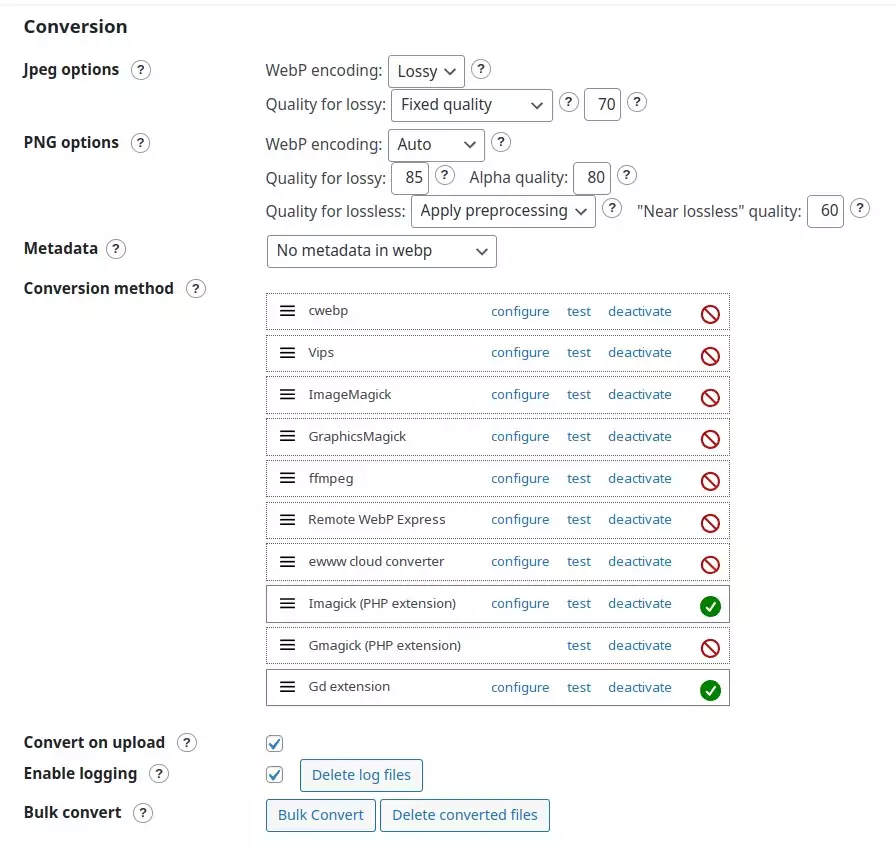
Veja nas imagens a configuração que utilizei:



WP Cloudflare Super Page Cache
https://br.wordpress.org/plugins/wp-cloudflare-page-cache/
Este é o plugin principal, que fará a grande diferença.
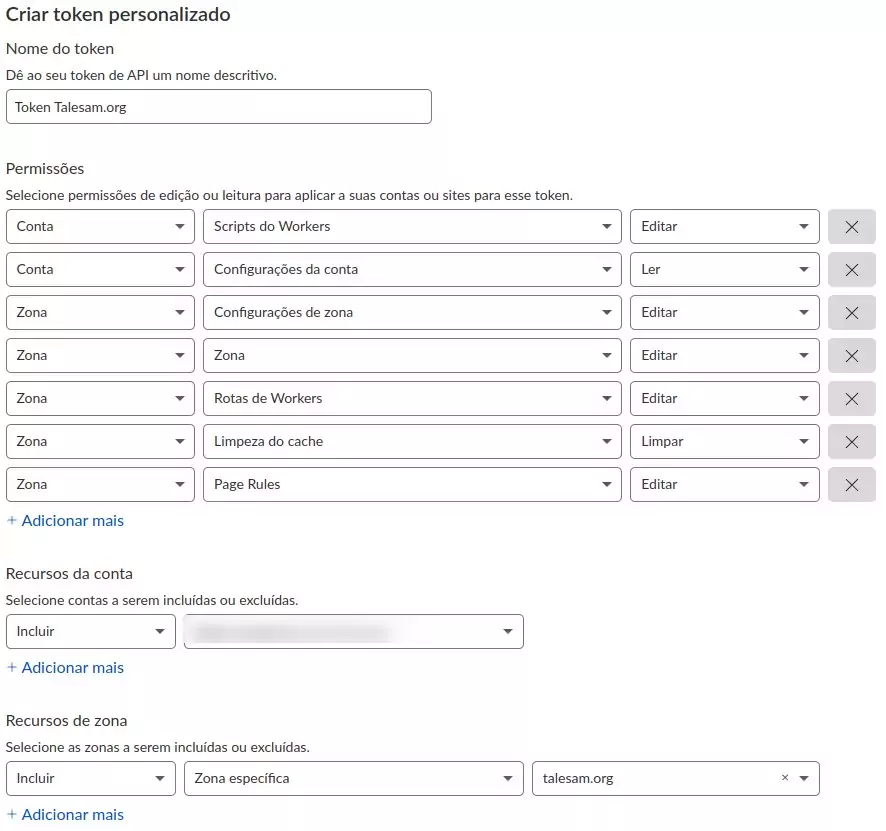
O primeiro passo é criar uma API Key ou API Token, eu recomendo o uso da API Token, por limitar o acesso as configurações da CloudFlare.
Logado na CloudFlare vá em “Meu Perfil”, “Tokens de API”, “Criar Token”, “Criar Token Personalizado”, então configure conforme a imagem:

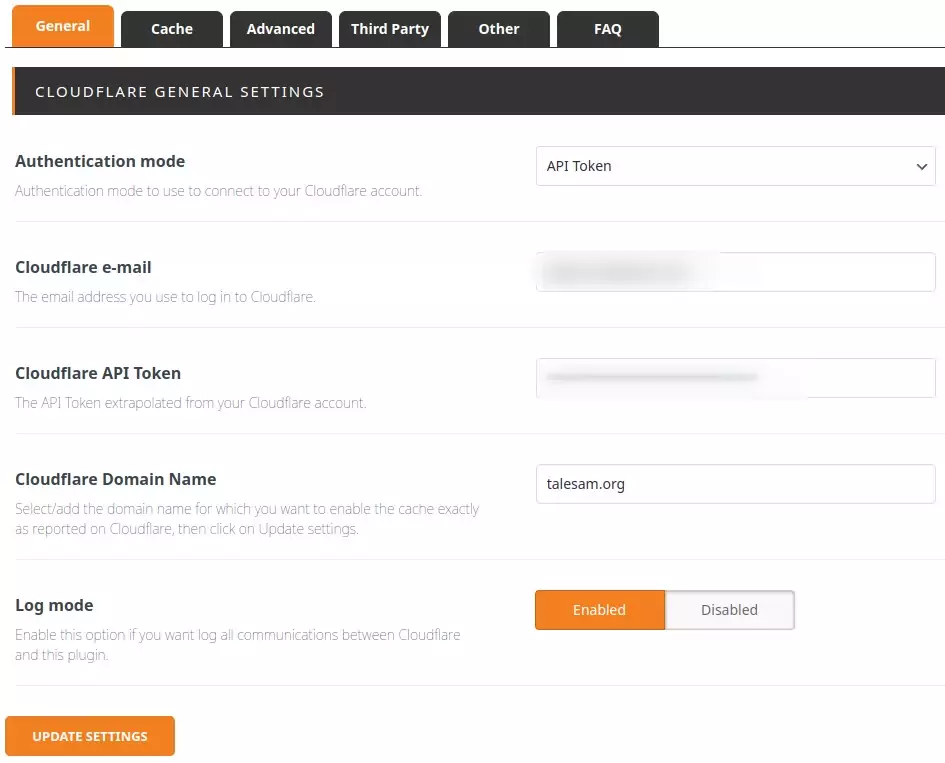
Agora na configuração do plugin utilize as seguintes configurações:
Aba General

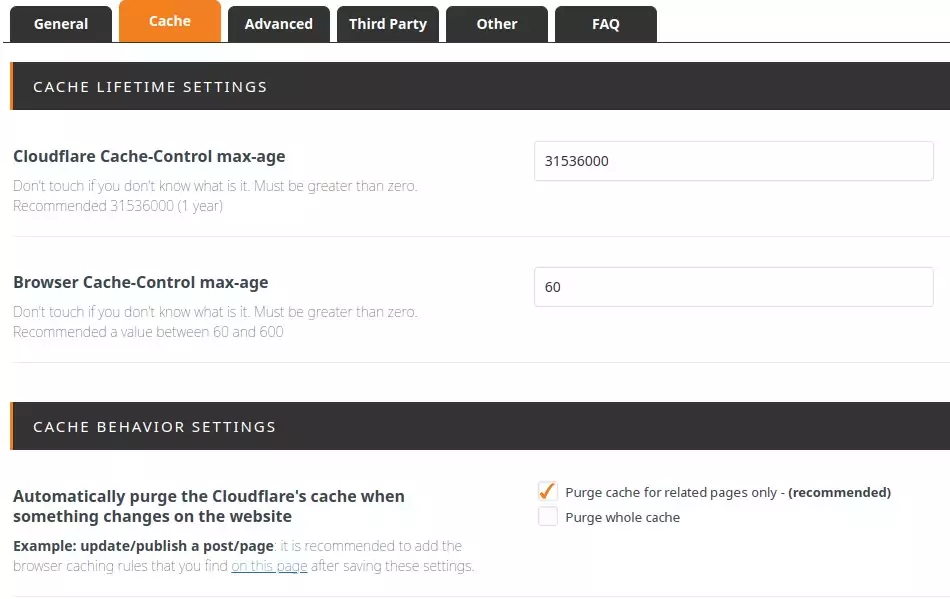
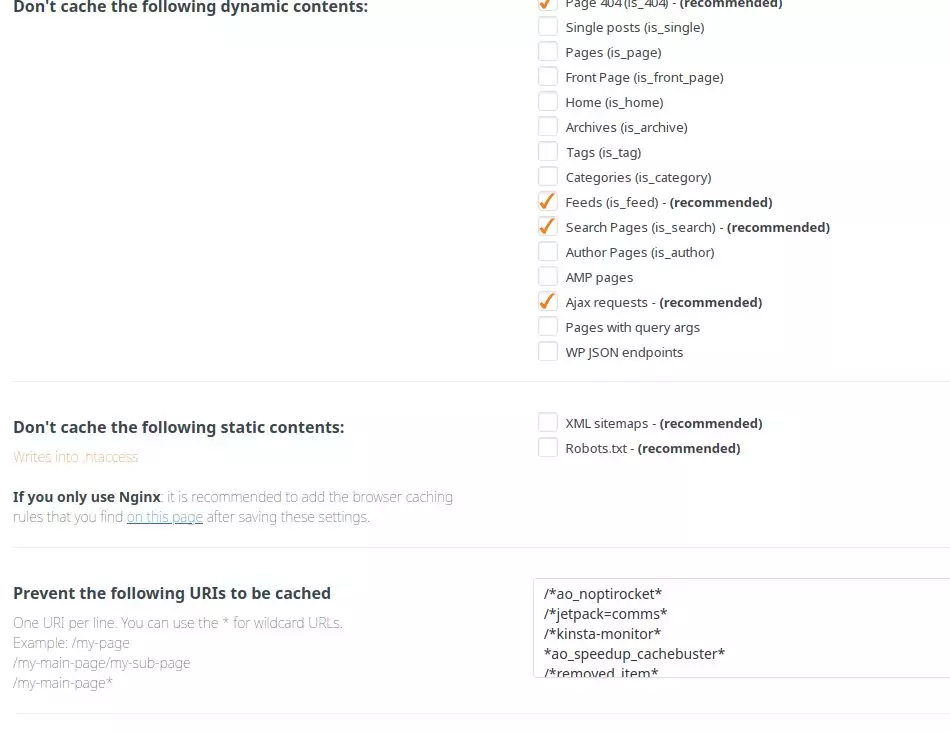
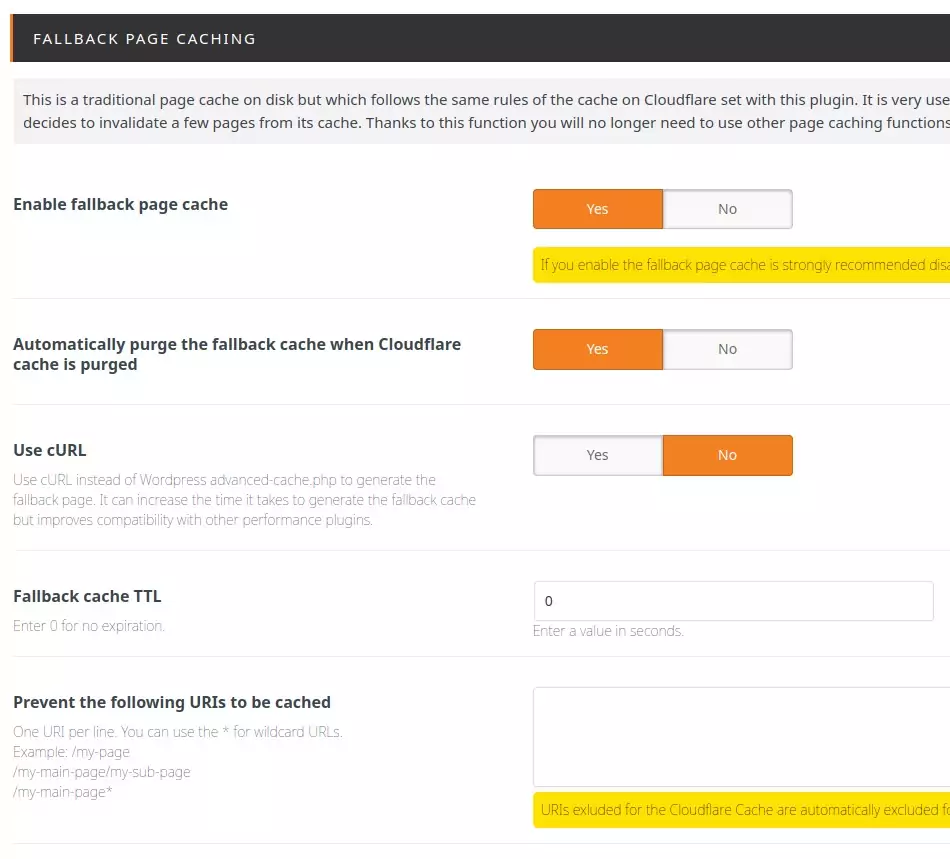
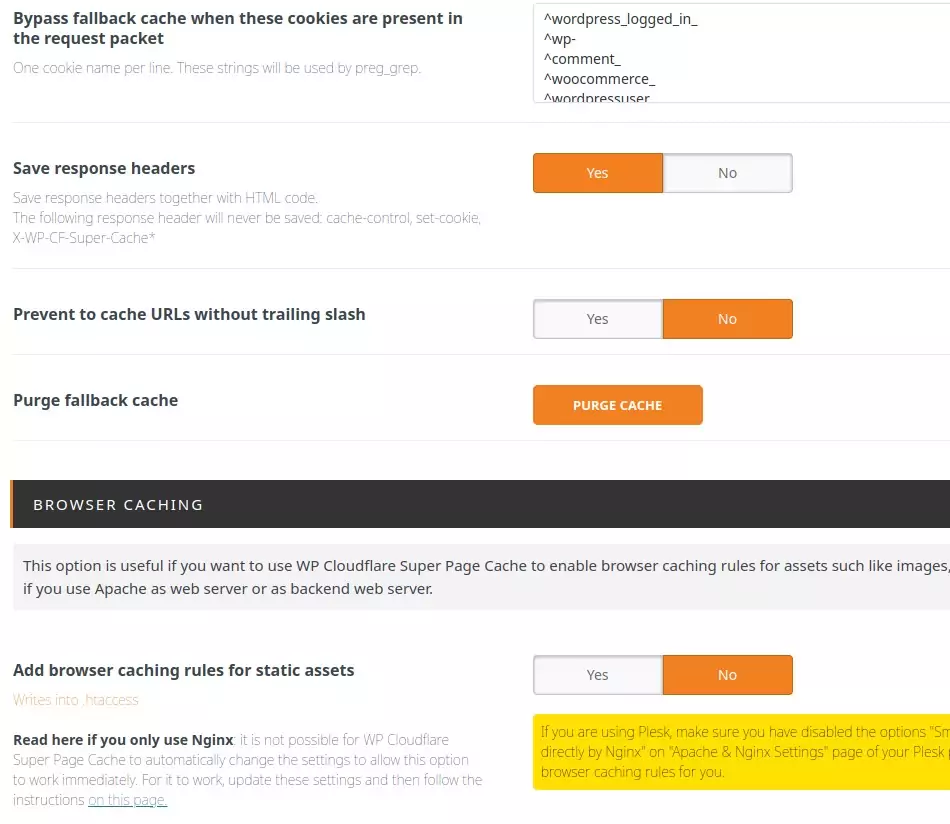
Aba Cache







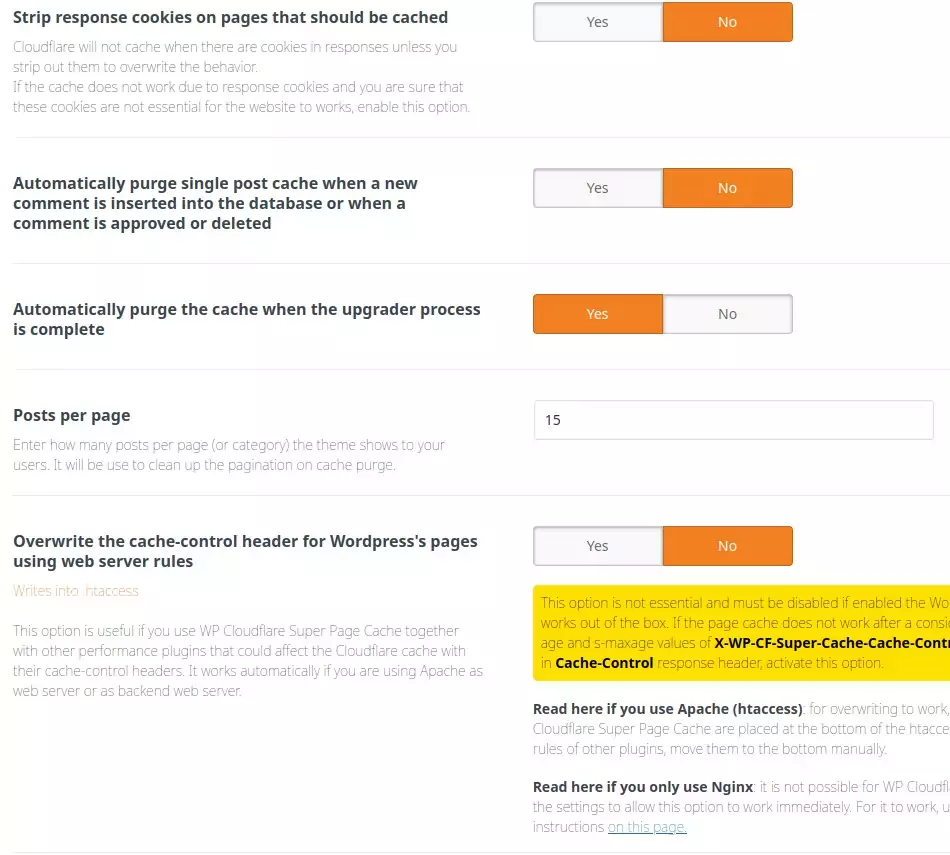
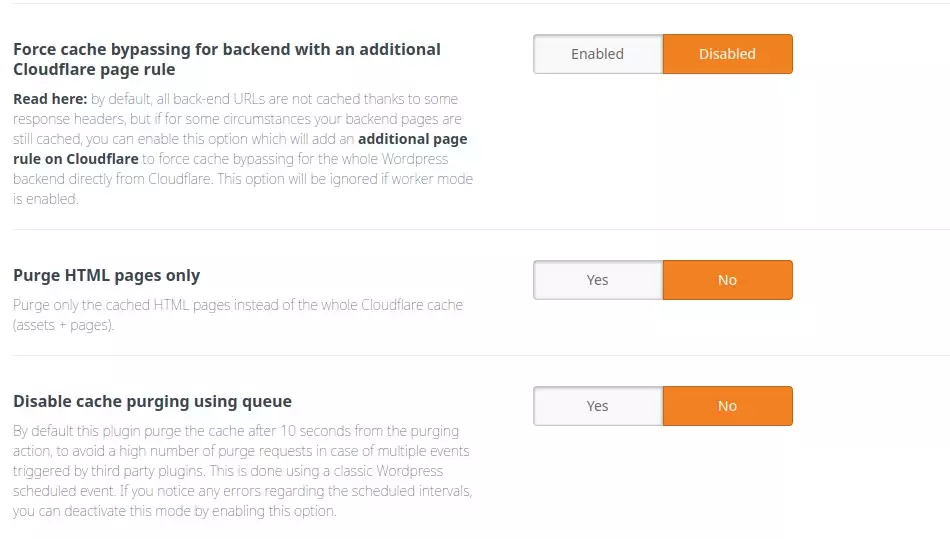
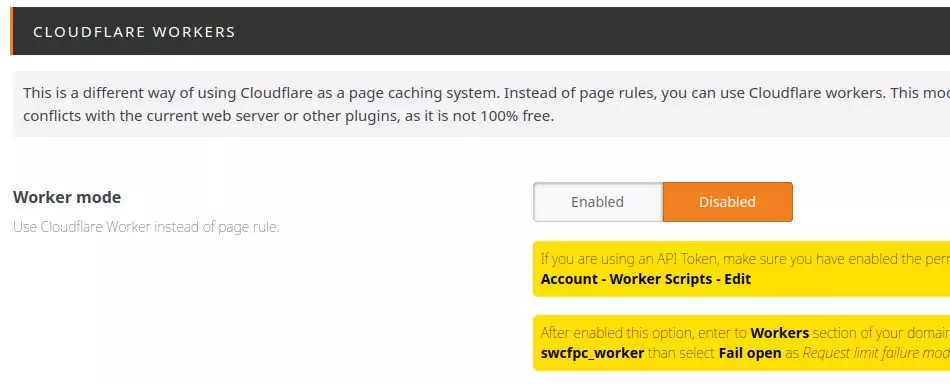
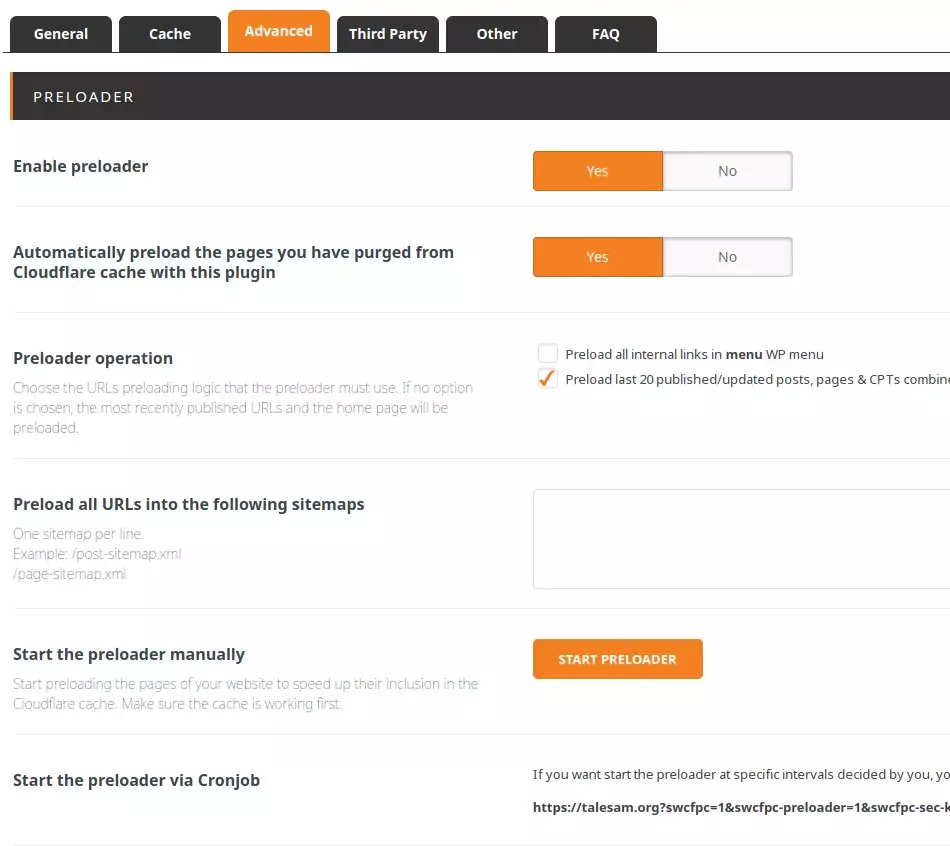
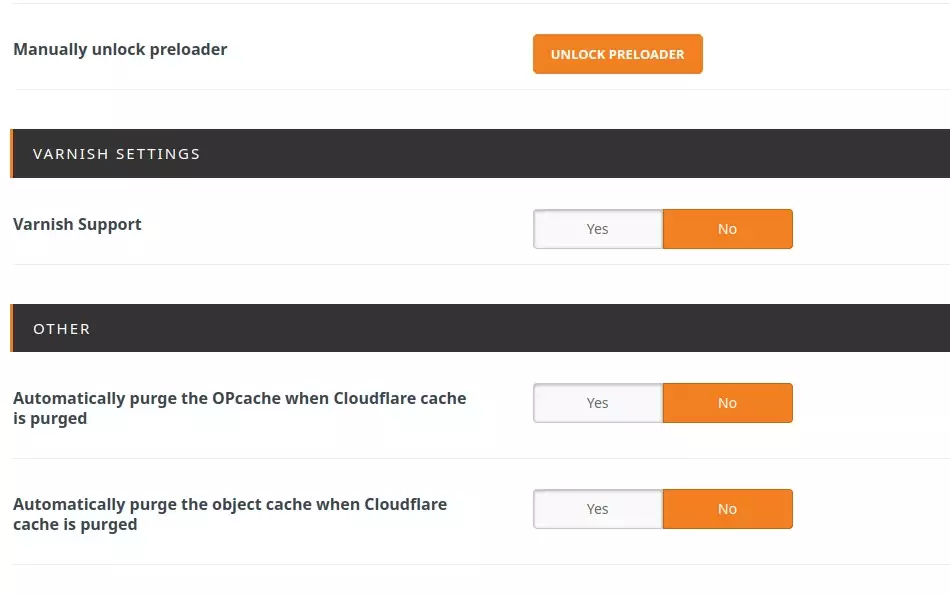
Aba Advanced


Na aba Third Party ativei apenas o Autoptimize

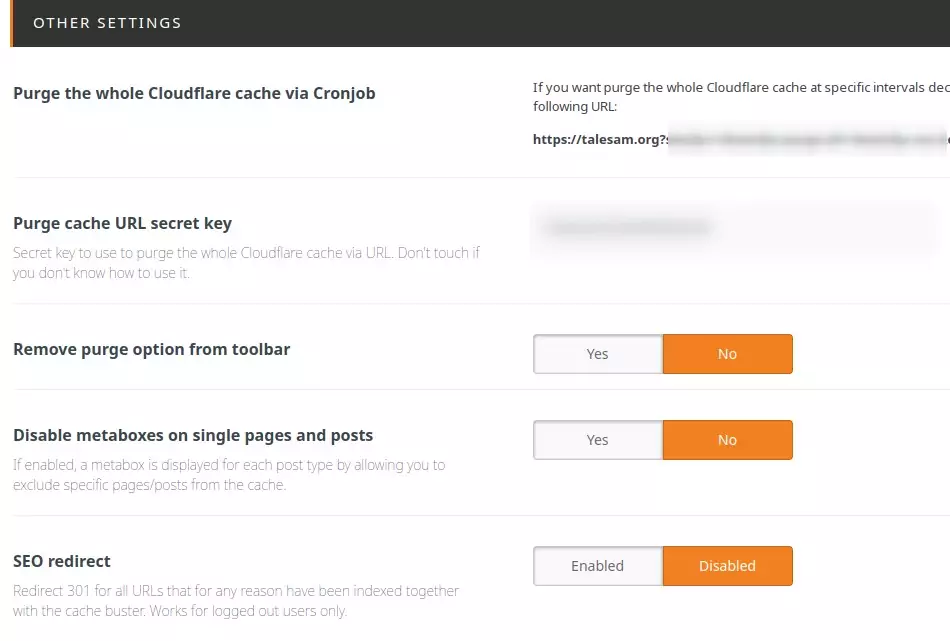
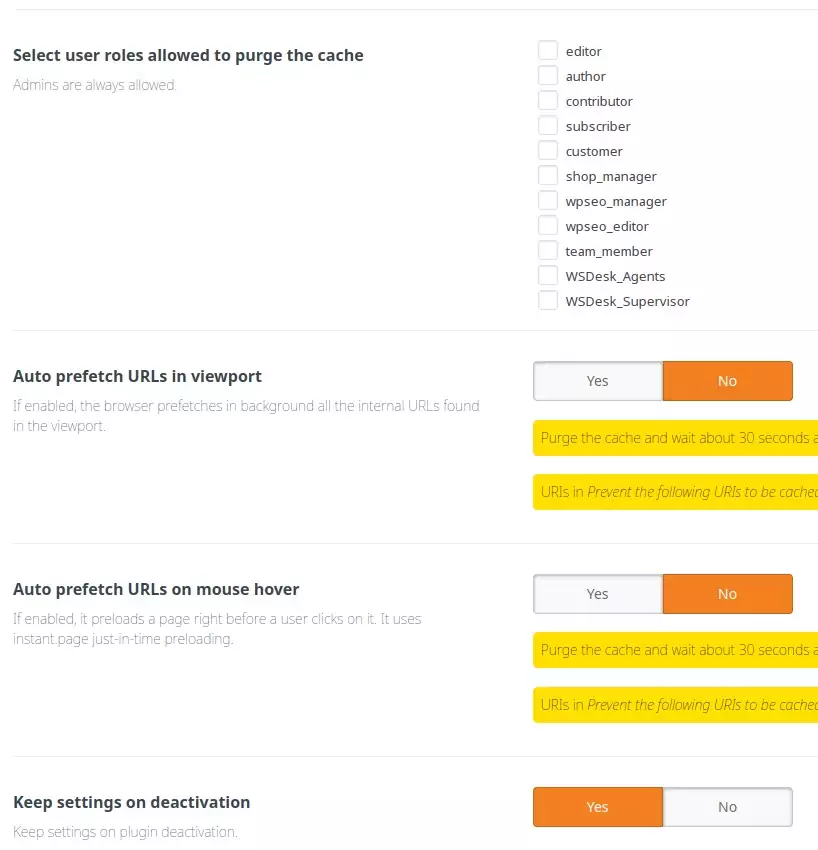
Em OTHER SETTINGS


Configurações para o .htaccess
Adicione ao arquivo .htaccess na pasta principal do WordPress, isso se estiver utilizando servidor Apache:
<FilesMatch “^.*(error_log|wp-config\.php|php.ini|\.[hH][tT][aApP].*)$”>
Order deny,allow
Deny from all
</FilesMatch>
Options All -indexes
#Customize expires caching start - adjust the period according to your needs
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/html "access 600 seconds"
ExpiresByType application/xhtml+xml "access 600 seconds"
ExpiresByType text/css "access 1 month"
ExpiresByType text/javascript "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/webp "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
#Expires caching end
# BEGIN Cache-Control Headers
<IfModule mod_expires.c>
<IfModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|webp|gif|swf)$">
Header append Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header append Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header append Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header append Cache-Control "private, must-revalidate"
</filesMatch>
</IfModule>
</IfModule>
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
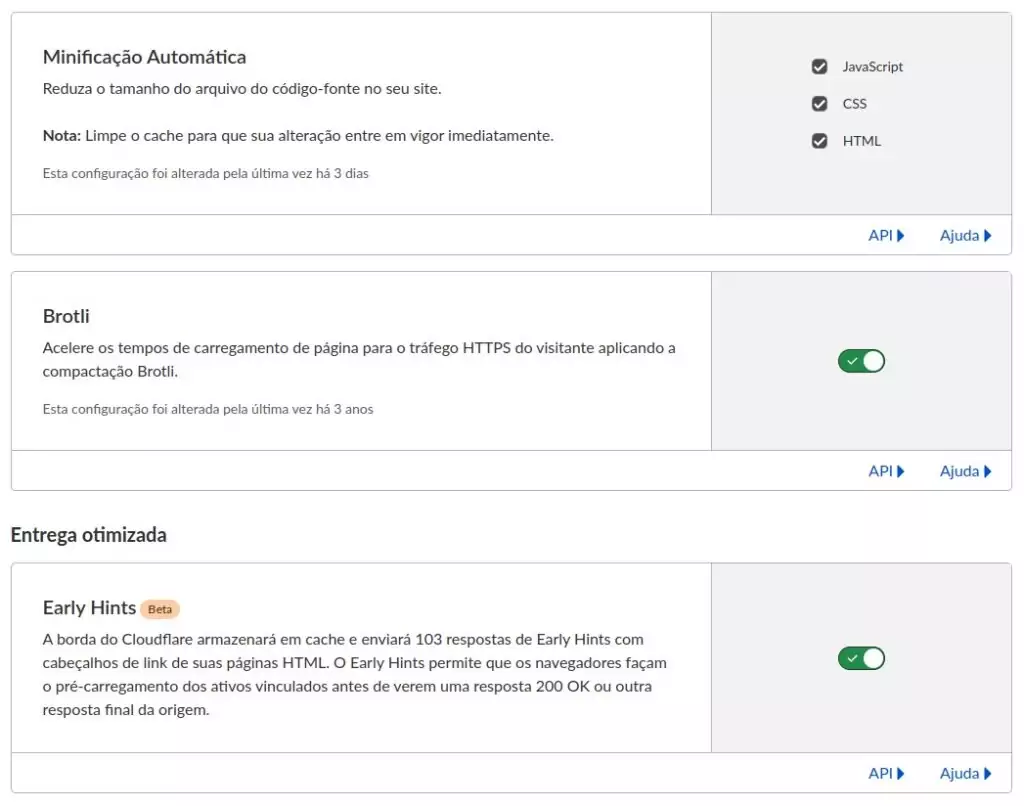
Dentro da CloudFlare em Speed – Otimização

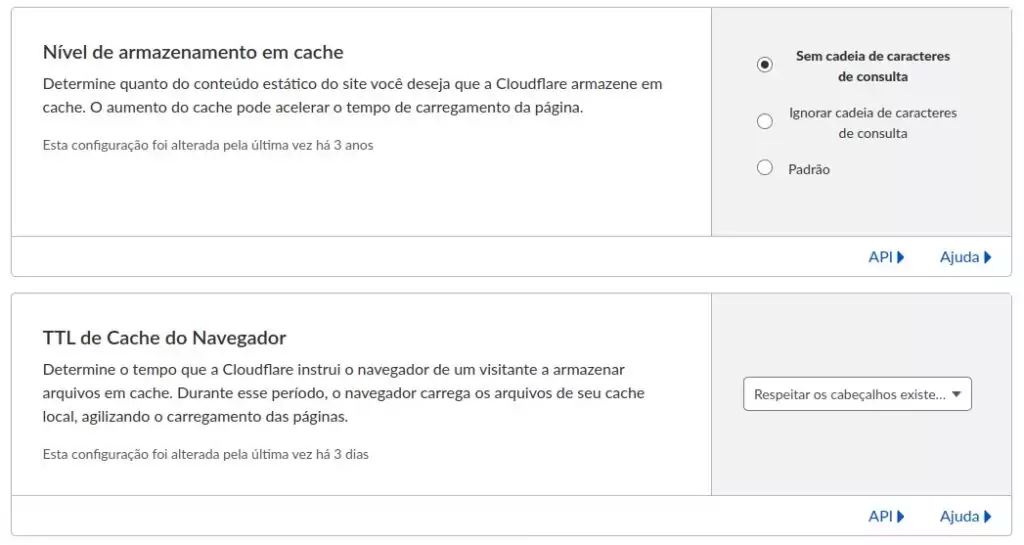
Dentro da CloudFlare em Caching – Configuração

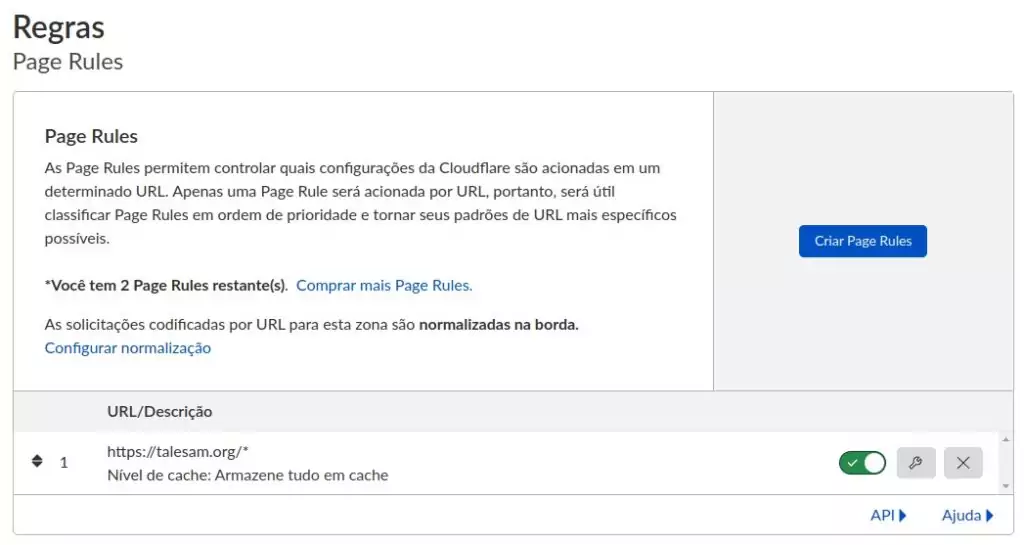
Dentro da CloudFlare em Regras – Page Rules

Conclusão
A configuração da Cloudflare é quase toda feita pelo plugin WP Cloudflare Super Page Cache, mas é bom verificar se está tudo certo.
Cada site possui suas próprias funcionalidades, tema e plugins, portanto sempre é necessário fazer ajustes, mas este guia trás um passo a passo funcional para a maioria dos sites feitos em WordPress, uma imagem do resultado no Google Page Speed: