Programas utilizados: Gimp e Inkscape
Rasterizar uma imagem é transformá-la, convertê-la, em vetor, ou seja, transformar uma imagem comum em uma imagem com pixels ou pontos, também conhecida como raster. Diferente da renderização, no processo de rasterização – o qual é mais rápido e simples – há uma transformação da imagem ou imagens geométricas para pixels .
O objetivo deste simples texto é demostrar como transformar uma imagem qualquer em uma imagem vetorizada e chapada, depois de ser desagrupada, decomposta, em várias imagens.
Parte 1 – Remoção do fundo com Gimp
Comece escolhendo uma imagem para dar início a rasterização. Uma dica é utilizar imagens que não contenham muitos detalhes no fundo, quanto menos, melhor e mais fácil, pois o fundo da imagem deverá ser removido. Para o recorte da imagem será utilizado o aplicativo Gimp.
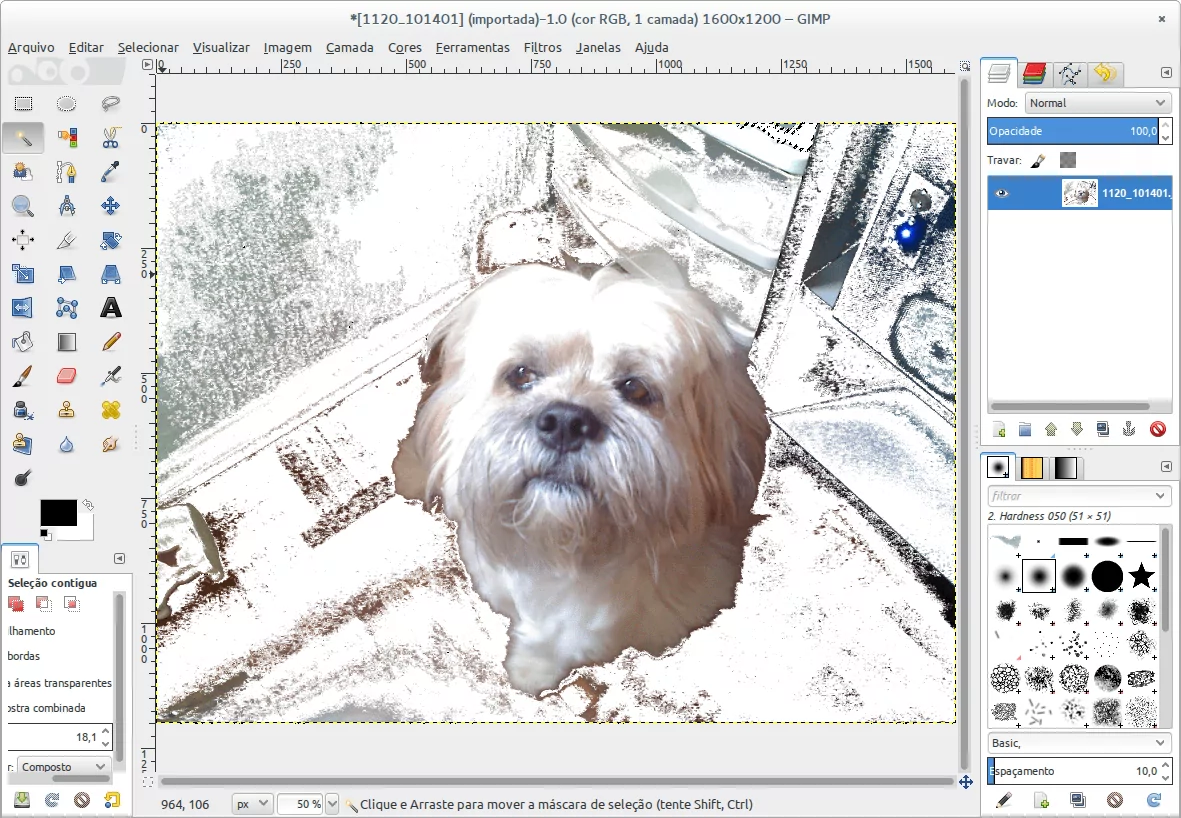
*Lembrando que o recorte não precisa ser perfeito. Para realizar tal processo, será usada uma ferramenta bem simples chamada Seleção contínua, conhecida também como “varinha mágica”.
Abra a imagem no editor de imagens Gimp, clique na varinha mágica, escolha um Limite, recomendo algo entre 15 a 30 – teste e veja qual limite remove o fundo sem remover a imagem.
*A ferramenta de seleção contínua pode ser utilizada várias vezes no mesmo lugar.
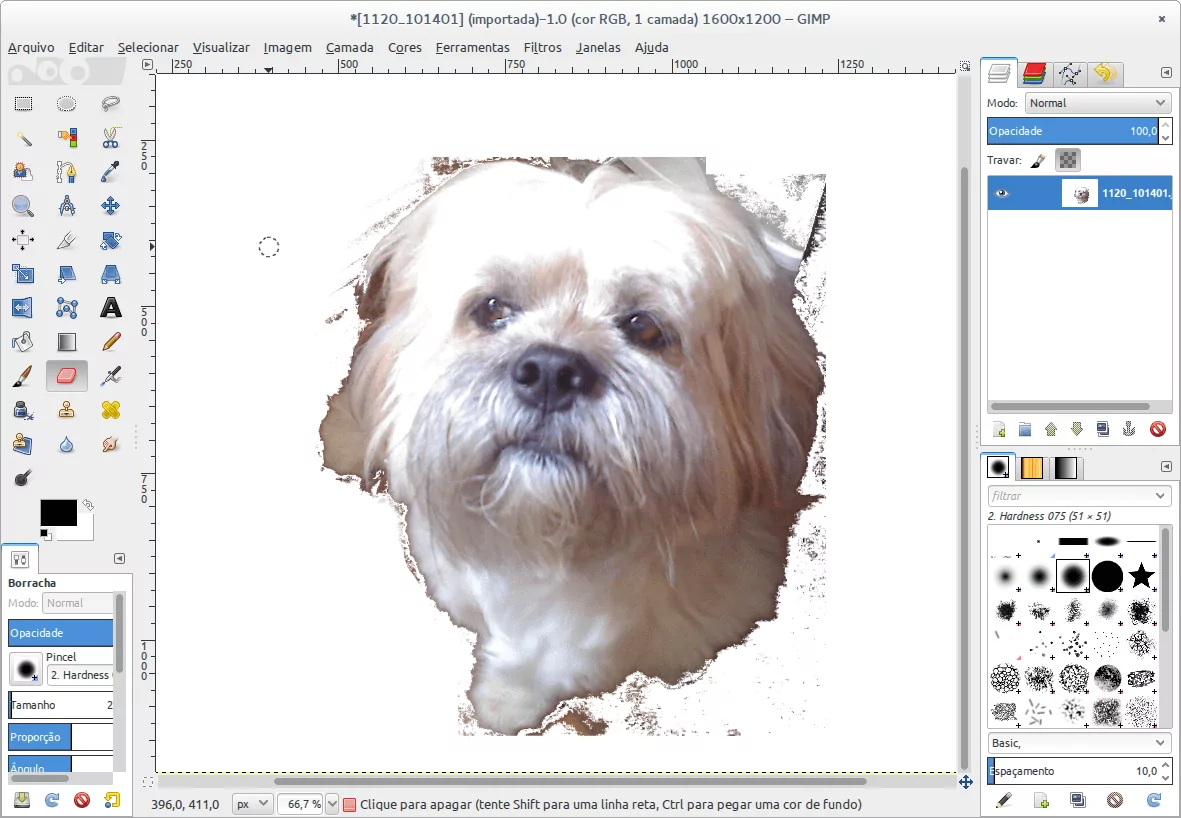
Após a utilização da “varinha mágica”, caso seja necessário, utilize a borracha para remover algum vestígio de fundo solto na imagem – geralmente ficam alguns pedaços soltos.
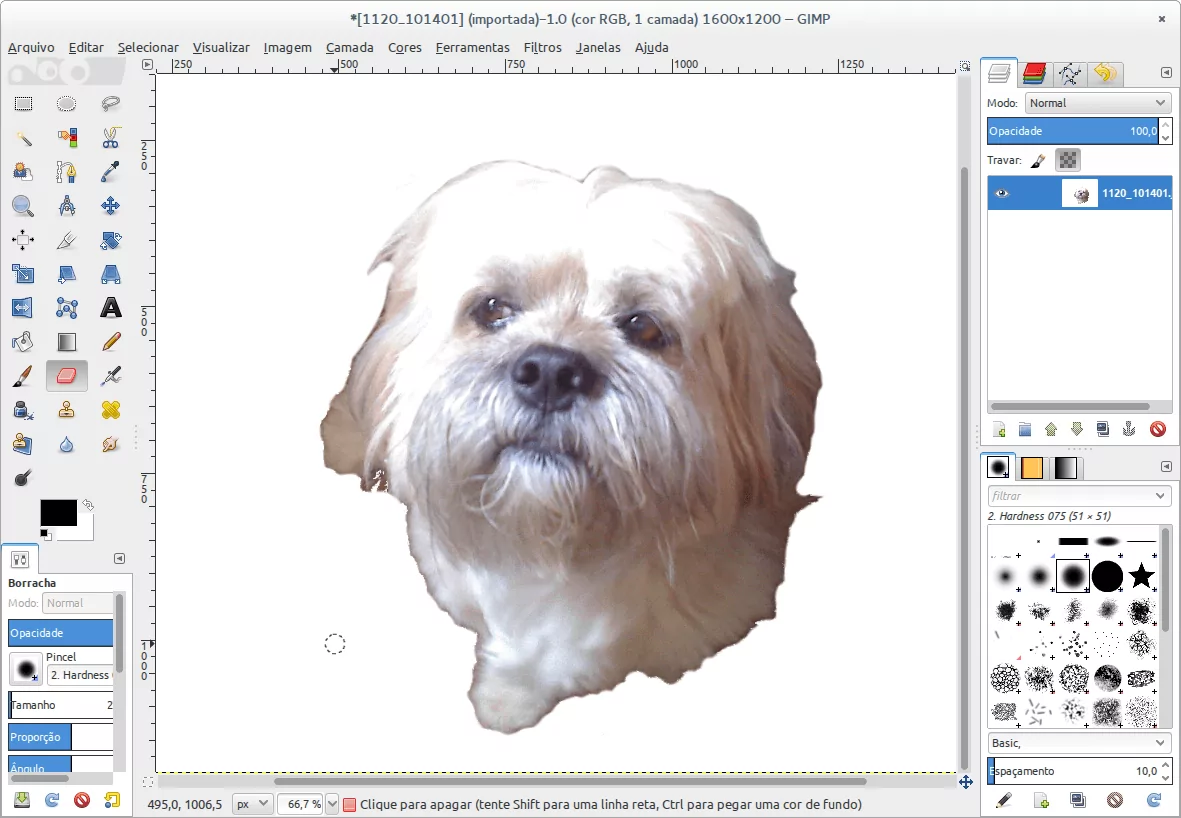
Terminado a remoção do fundo, salve a imagem com extensão .png, por exemplo: img-original.png
Parte 2 – Rasterizar a imagem com Inkscape
Essa parte irá transformar a imagem, foto, comum em um desenho vetorial.
*Lembrando que após converter a imagem em vetor, essa poderá ser “esticada” para qualquer tamanho que não perderá a qualidade.
Abra o Inkscape e vá em Arquivo, Importar (deixe marcado a opção embutir) e clique em OK.
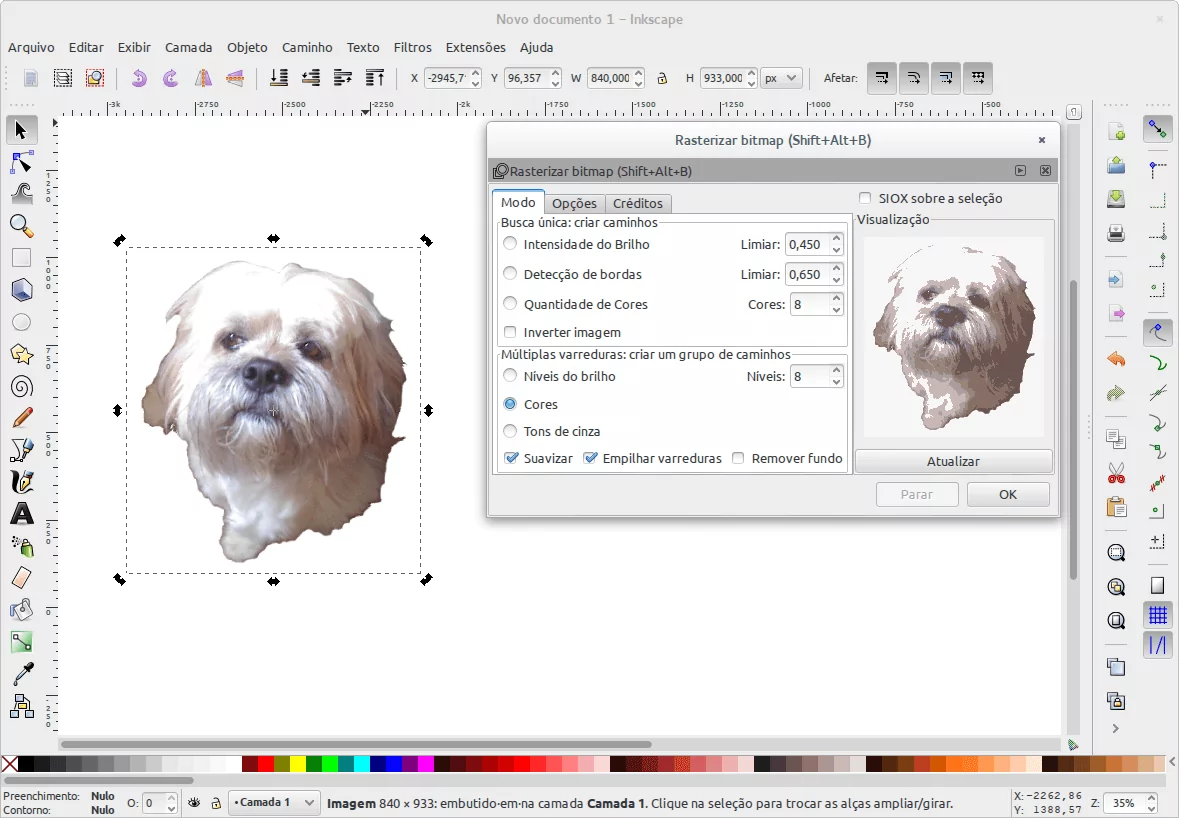
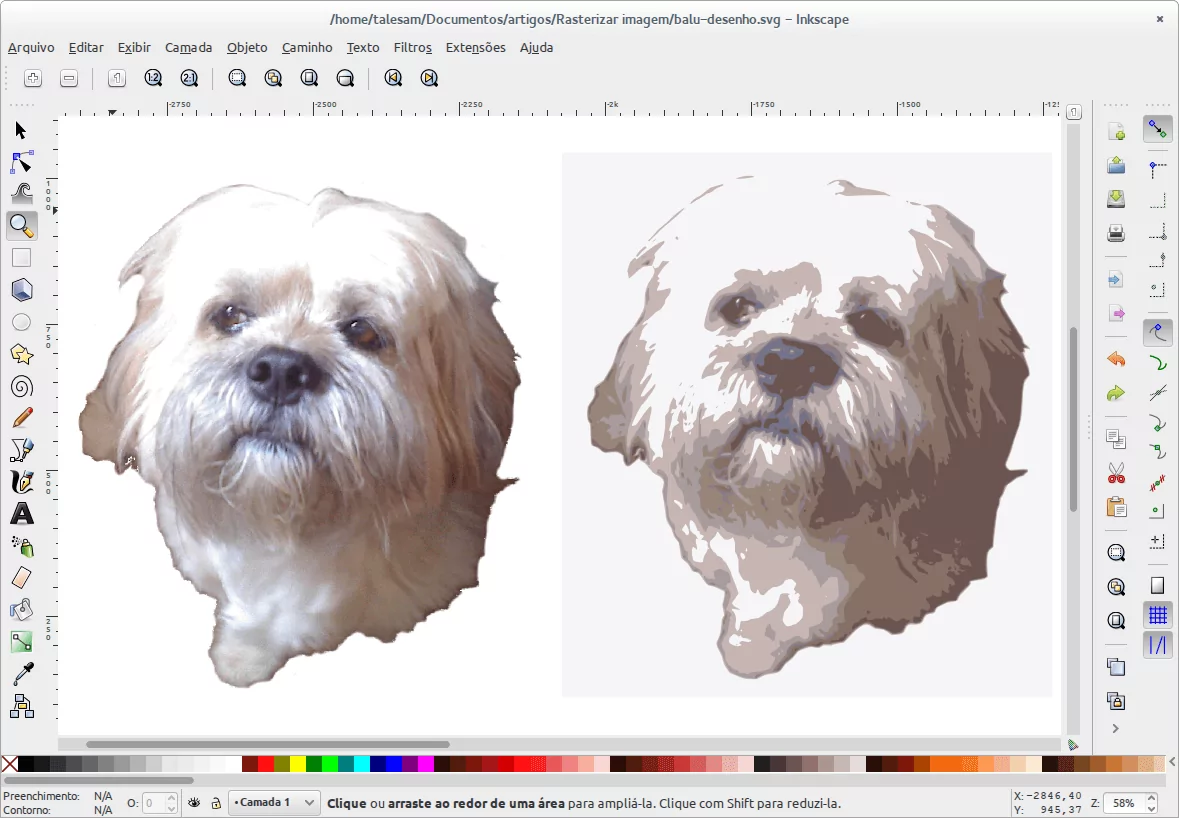
Em seguida selecione a imagem e clique em Caminho, Rasterizar bitmap (marque a opção Cores e em Níveis escolha 8). Você poderá clicar no botão Atualizar para obter uma prévia da imagem rasterizada.
*Em níveis, você poderá escolher um valor entre 2 a 256, mas experimente algo entre 3 a 14. Lembrando que os níveis são referentes a camadas, ou seja, 2 níveis = 2 camadas, 256 níveis = 256 camadas.
Definido a quantidade da camadas (níveis) – no meu caso escolhi o valor = 8 –, clique no botão OK e feche a janela de rasterização bitmap.
Proceda da seguinte maneira: clique sobre a imagem selecionada, segure-a e arraste-a para o lado. Esse momento você estará com 2 imagens, a original e a rasterizada. Apague ou arraste a imagem original para fora da área visível e deixe apenas a imagem rasterizada.
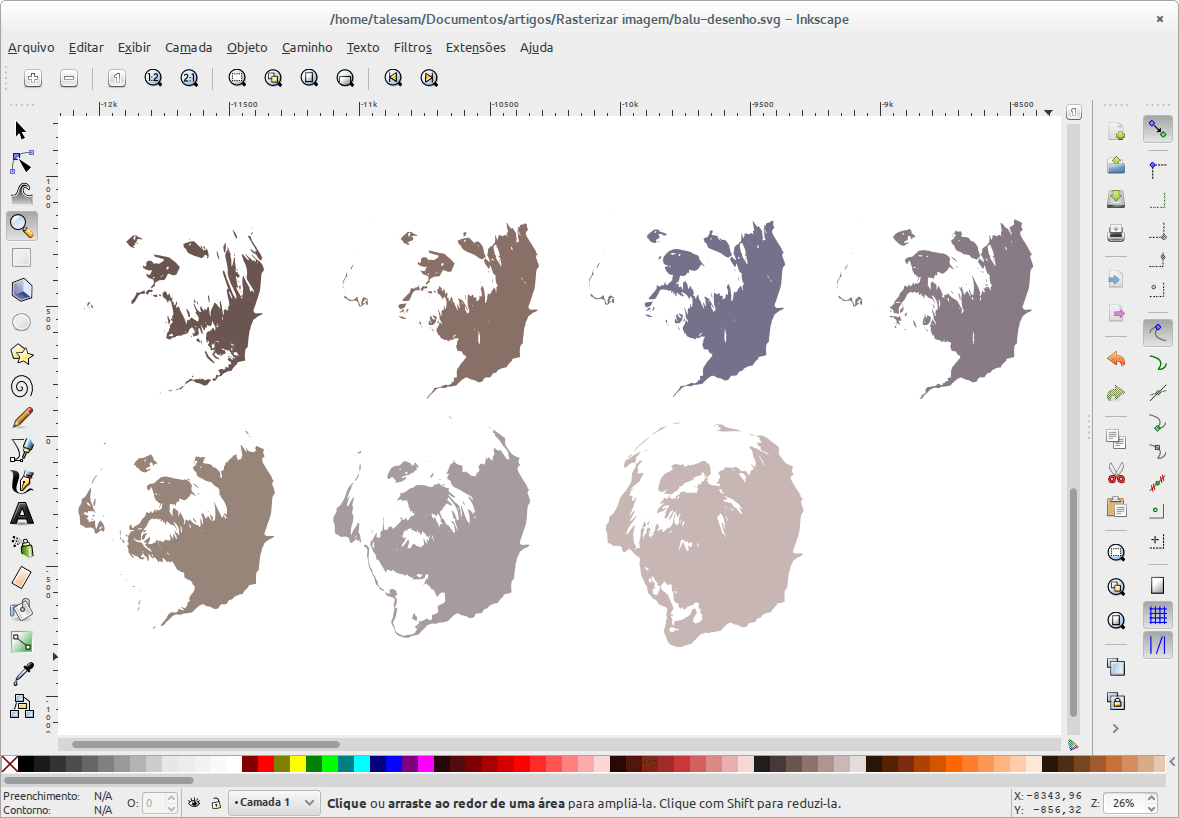
O próximo passo será desagrupar as imagens, nesse caso foi escolhido 8 níveis ou camadas, então, logo depois do desagrupamento, terão 8 imagens disponíveis. Para desagrupar, selecione a imagem e tecle [SHIFT+CTRL+G], clique fora da imagem e logo em seguida proceda da mesma maneira que ocorrera acima, selecionando a imagem de cima e arrastando-a para o lado, nesse caso, 8 imagens irão sair (desagrupar).
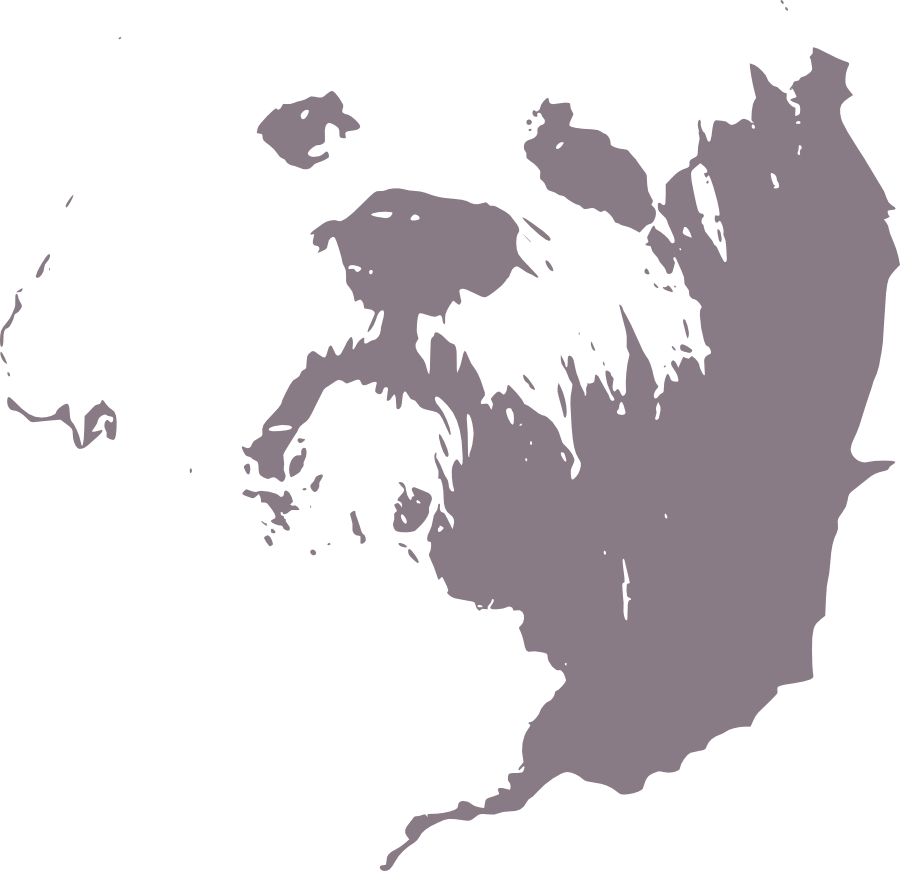
Finalizado, selecione a imagem que deseja salvar, clicando sobre a mesma e acesse Arquivo, Exportar Bitmap, marque a opção Exportar somente selecionados, escolha um nome e local para salvar a imagem e clique em Exportar.
*Para trocar a cor de uma imagem, basta selecioná-la e escolher a cor que desejada clicando na paleta de cores no rodapé do Inkscape.
Abaixo um exemplo da imagem acima rasterizada:
Agradecimentos a Bruno Gonçalves pela dica.